Микроразметка Schema.org
В современном интернет пространстве существуют десятки миллионов сайтов, каждый из них имеет свой уникальный вид и свою уникальную структуру. Роботы поисковых систем регулярно сканируют все web-ресурсы и сохраняют в базе данных информацию о содержимом каждого из них. С каждым годом структура сайтов усложняется и роботам становиться сложнее правильно получать их содержимое и как следствие ухудшается качество поиска необходимой информации.
Для исправления этой ситуации была разработана микроразметка для сайта. Две основные микроразметки:
- Schema.org;
- Open Graph;
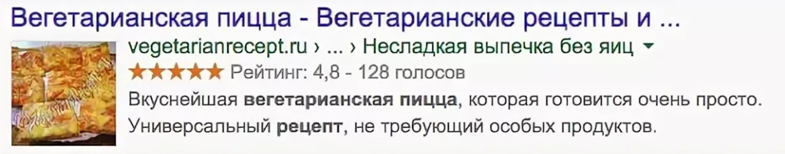
Основная цель микроразметки, помечать различные блоки невидимыми человеку метками, по которым поисковый робот будет точно определять что это за блок: заголовок, статья, описание, отзыв, картинка, рейтинг, и прочее...
Микроразметка Open Graph разработана социальной сетью Facebook, она позволяет контролировать превью, которое формируется при публикации ссылки на сайт в социальных сетях. Разметку Open Graph используют Facebook, Вконтакте, Google+, Twitter и другие сервисы. Данная микроразметка является узкоспециализированной и мы ее не будем рассматривать.
Стандарт Schema.org является более расширенным и документированным. Оригинальное описание можно найти на одноименном сайте https://schema.org , также есть русская версия https://ruschema.org
Мы рассмотрим только самые необходимые элементы, потому что мы хотим получить максимум выгоды от минимума затрат. Так же стоит отметить, что каждая поисковая система по своему считывает микроразметку Schema.org, например Yandex часть типов игнорирует, или некоторые параметры Google считает необязательными и показывает что блок не содержит ошибок, а Yandex считает параметр обязательным и счтитает блок ошибочным, если этого параметра нет.
Основные типы данных которые хорошо определяются Yandex и Google:
- Шапка (WPHeader);
- Подвал (WPFooter);
- Меню навигации (SiteNavigationElement);
- Статья (BlogPosting);
Шапка (WPHeader)
Секция «WPHeader» определяет по сути заголовок страницы, описание, ключевые слова и язык содержимого на странице. Размещается внутри блока <body>
<header itemscope itemtype="http://schema.org/WPHeader">
<meta itemprop="headline" content="Заголовок страницы, title" />
<meta itemprop="description" content="Описание страницы, description" />
<meta itemprop="keywords" content="Ключевые слова, keywords" />
<meta itemprop="inLanguage" content="ru" />
</header>
Подвал (WPFooter)
Секция «WPFooter», в упрощенном варианте, содержит информацию о копирайтинге. Размещается внутри блока <body>
<footer itemscope itemtype="http://schema.org/WPFooter">
<p>Copyright © <span itemprop="copyrightYear">2021</span> MySite.ru</p>
</footer>
Меню навигации (SiteNavigationElement)
Меткой «SiteNavigationElement» оформляется вся навигация по сайту, их может быть несколько на одной странице. Как правило оформляется верхнее меню навигации и меню в подвале Вашего сайта. Размещается внутри блока <body>
<ul itemscope itemtype="http://schema.org/SiteNavigationElement">
<li itemprop="name"><a itemprop="url" href="/Page1/">Страница 1</a></li>
<li itemprop="name"><a itemprop="url" href="/Page2/">Страница 2</a></li>
<li itemprop="name"><a itemprop="url" href="/Page3/">Страница 3</a></li>
<li itemprop="name"><a itemprop="url" href="/Page4/">Страница 4</a></li>
</ul>
Статья (BlogPosting)
Секция «BlogPosting» самая важная, потому что в ней мы передаем роботам не служебную информацию, а информационное содержимое нашей страницы, таких блоков на странице может быть много. Как видите часть служебной информации о секции находится в скрытом div блоке. Размещается внутри блока <body>
<section itemscope itemtype="http://schema.org/BlogPosting">
<h3 itemprop="articleSection">Статья о Schema.org</h3>
<p itemprop="articleBody">
BlogPosting самый важный блок.
BlogPosting самый важный блок.
BlogPosting самый важный блок.
BlogPosting самый важный блок.
</p>
<div style="display:none;">
<meta itemprop="author" content="MySite.ru" />
<meta itemprop="datePublished" content="2020-01-01T00:00:00" />
<meta itemprop="headline" content="Статья о Schema.org" />
<meta itemprop="dateModified" content="2020-01-01T00:00:00" />
<meta itemprop="mainEntityOfPage" content="3" />
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="MySite.ru">
<meta itemprop="telephone" content="88001112233">
<meta itemprop="address" content="Moscow, MySite.ru">
<span itemprop="logo" itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="url image" width="234" height="234" src="/img/logo.jpg" alt="MySite.ru" />
<meta itemprop="width" content="234">
<meta itemprop="height" content="234">
</span>
</div>
<img itemprop="image" src="/img/logo.jpg" alt="Thumbnail">
</div>
</section>
Проверка микроразметки
Yandex и Google предлагают инструменты проверки структурированных данных на Вашем сайте. После проверки Вы увидите как роботы распознали данные и имеются ли ошибки:
Проверка Google: https://search.google.com/structured-data/testing-tool/
Проверка Yandex осуществляется в Вебмастере Вашего сайта: Вебмастер -> MySite.ru -> Инструменты -> Валидатор микроразметки